Exploring, Navigating and Managing Files
This article explains how to explore files and their contents in the Fabric Web Studio.
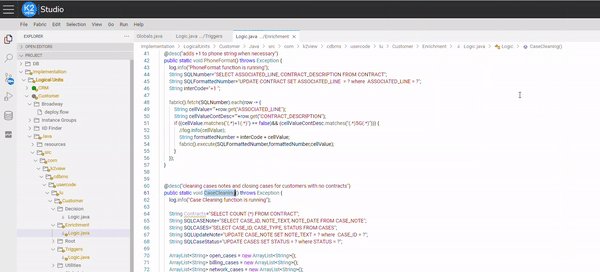
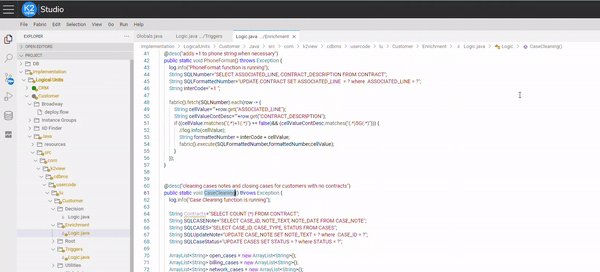
The Fabric Web Studio is file and folder based. To explore your project, open the Explorer View (opened by default) - the top most icon  in the activity bar. The explorer that appears at the side bar contains two sub-views - Project and Open Editors.
in the activity bar. The explorer that appears at the side bar contains two sub-views - Project and Open Editors.
PROJECT
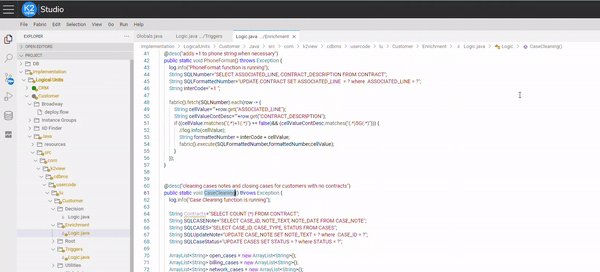
The Project Tree explorer is used to browse, open, and manage files and folders in your project.
After expanding a folder, the contents of the folder are shown in the Explorer. You can do various things from here:
- Create, delete, and rename files.
- Use the context menu to explore all options.
Tips:
- You can drag and drop files into the Explorer from outside Fabric Studio.
- A badge appears on the Explorer icon at the Activity Bar showing how many files are currently being edited and have not yet been saved.
Multi-selection
You can select multiple files in the File Explorer and its OPEN EDITORS sub-view to run actions (such as Delete or Open) on multiple items. Use the Ctrl/Cmd key with click to select individual files and Shift + click to select a range.
Tip: If you select two or more items, you can use the right-click context menu Compare with Each Other command to quickly check the difference between two files.
Filtering the Document Tree
You can type to filter the currently visible files in the File Explorer. With the focus on the File Explorer, start to type part of the file name you want to match. You will see a filter box in the top-right of the File Explorer showing what you have typed so far and matching file names will be highlighted. When you press the cursor keys to move up and down the file list, it will jump between matching files or folders.
Hovering over the filter box and selecting Enable Filter on Type (the three horizonal bars in the filter box) will show only matching files/folders. Use the 'X' Clear button to clear the filter.
Note: While filtering is applied also on folders, moving up and down keys to navigate to the location in tree is relevant for files only.
OPEN EDITORS
At the top of the Explorer is a sub view labeled OPEN EDITORS. This shows a list of open files.
Search
You can also type
Ctrl+Pto search and open files by their name.To search for files contents use the Search View, accessible from the Activity Bar. You can open the Search View also by using the
Ctrl+Shift+Fshortcut. To learn more about using the Search tool within the Web Studio see here.
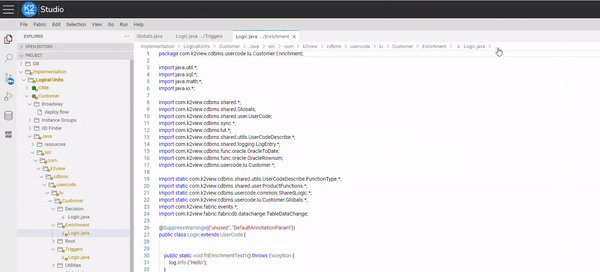
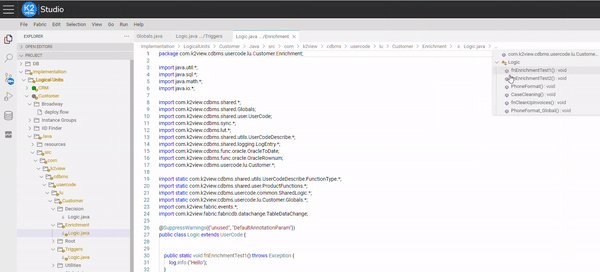
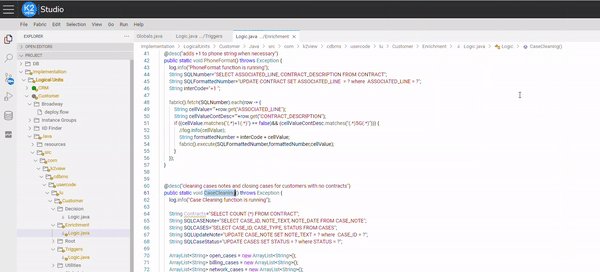
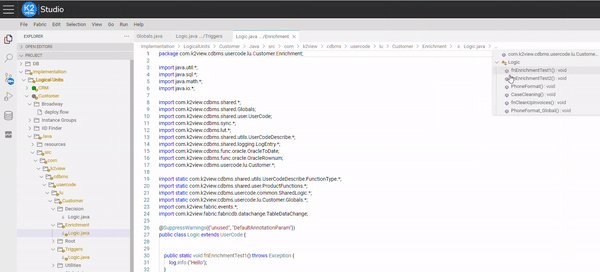
Outline
Once a file is opened you can navigate inside the file according to its outline. For example, in Java code the outlines represents as functions that you can move from one to another.
Outline can be opened as a right side panel, by clicking on the  icon. Outline can be opened and closed also by using the shortcut:
icon. Outline can be opened and closed also by using the shortcut: CTRL+SHIFT+I.
A file's outline can be revealed by clicking on the 3 dots ellipsis that appears at the right of the file name.

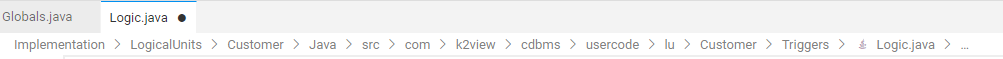
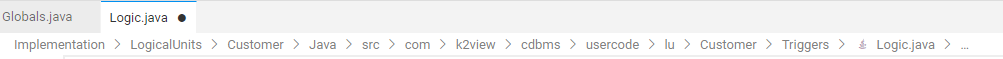
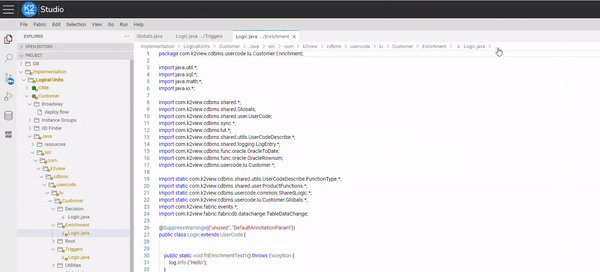
Breadcrumbs
The Editor panel has a breadcrumb navigation bar above its contents. It shows the current location and allows you to quickly navigate between folders, files, and symbols.
The breadcrumb navigation bar always show the file path. If the current file type has language support for symbols, the symbol path is also shown up to the cursor position. For example, Java files will have a Java icon next to their name.

Exploring, Navigating and Managing Files
This article explains how to explore files and their contents in the Fabric Web Studio.
The Fabric Web Studio is file and folder based. To explore your project, open the Explorer View (opened by default) - the top most icon  in the activity bar. The explorer that appears at the side bar contains two sub-views - Project and Open Editors.
in the activity bar. The explorer that appears at the side bar contains two sub-views - Project and Open Editors.
PROJECT
The Project Tree explorer is used to browse, open, and manage files and folders in your project.
After expanding a folder, the contents of the folder are shown in the Explorer. You can do various things from here:
- Create, delete, and rename files.
- Use the context menu to explore all options.
Tips:
- You can drag and drop files into the Explorer from outside Fabric Studio.
- A badge appears on the Explorer icon at the Activity Bar showing how many files are currently being edited and have not yet been saved.
Multi-selection
You can select multiple files in the File Explorer and its OPEN EDITORS sub-view to run actions (such as Delete or Open) on multiple items. Use the Ctrl/Cmd key with click to select individual files and Shift + click to select a range.
Tip: If you select two or more items, you can use the right-click context menu Compare with Each Other command to quickly check the difference between two files.
Filtering the Document Tree
You can type to filter the currently visible files in the File Explorer. With the focus on the File Explorer, start to type part of the file name you want to match. You will see a filter box in the top-right of the File Explorer showing what you have typed so far and matching file names will be highlighted. When you press the cursor keys to move up and down the file list, it will jump between matching files or folders.
Hovering over the filter box and selecting Enable Filter on Type (the three horizonal bars in the filter box) will show only matching files/folders. Use the 'X' Clear button to clear the filter.
Note: While filtering is applied also on folders, moving up and down keys to navigate to the location in tree is relevant for files only.
OPEN EDITORS
At the top of the Explorer is a sub view labeled OPEN EDITORS. This shows a list of open files.
Search
You can also type
Ctrl+Pto search and open files by their name.To search for files contents use the Search View, accessible from the Activity Bar. You can open the Search View also by using the
Ctrl+Shift+Fshortcut. To learn more about using the Search tool within the Web Studio see here.
Outline
Once a file is opened you can navigate inside the file according to its outline. For example, in Java code the outlines represents as functions that you can move from one to another.
Outline can be opened as a right side panel, by clicking on the  icon. Outline can be opened and closed also by using the shortcut:
icon. Outline can be opened and closed also by using the shortcut: CTRL+SHIFT+I.
A file's outline can be revealed by clicking on the 3 dots ellipsis that appears at the right of the file name.

Breadcrumbs
The Editor panel has a breadcrumb navigation bar above its contents. It shows the current location and allows you to quickly navigate between folders, files, and symbols.
The breadcrumb navigation bar always show the file path. If the current file type has language support for symbols, the symbol path is also shown up to the cursor position. For example, Java files will have a Java icon next to their name.