Graphit - Code Examples
Simple Example of a Customer Info Web Service that brings data for an LUI
The following Graphit file gets an input LUI which extracts customer data from the CUSTOMER LU, calculates its balance and sets its status accordingly.
Output data is returned in JSON structure and adds information on whether the customer is either a:
- VIP member, with a total balance of over USD 10,000.
- Gold member, with a total balance of over USD 1,000.
After deploying and invoking the Graphit file directly as a Web Service:
Example of a Web Service that invokes the relevant Graphit file depending on a specific condition
The following wsGraphitExample2 Web Service gets an input LUI for the CUSTOMER LU and returns a response stating whether a customer has a Bronze, Gold or Platinum status in their subscription lines.
Code:
String val_brz="Bronze";
String val_gld="Gold";
String val_plt="Platinum";
String CUST_STATUS = "SELECT count(*) FROM SUBSCRIBER where SUBSCRIBER.VIP_STATUS=?";
String cnt_brz = ludb("Customer", i_id).fetch(CUST_STATUS,val_brz).firstValue().toString();
String cnt_gld = ludb("Customer", i_id).fetch(CUST_STATUS,val_gld).firstValue().toString();
String cnt_plt = ludb("Customer", i_id).fetch(CUST_STATUS,val_plt).firstValue().toString();
if ((Integer.parseInt(cnt_brz)==0)&&((Integer.parseInt(cnt_gld) !=0)||(Integer.parseInt(cnt_plt) !=0))){
return graphit("grSqlGldPlus.graphit",i_id);}
else{
return graphit("grSqlBrz.graphit",i_id);}
The first Graphit file displays the customer's basic information and their subscriber lines with a Gold or Platinum VIP status while the second Graphit file displays the customer's basic information and corresponding subscriber lines in Bronze VIP status.
Graphit file 1: grSQLGldPlus.graphit:
Graphit file 2: grSQLBrz.graphit:
Output from the Swagger GUI for grSQLGldPlus.graphit with Customer Instance ID = 1234:
Output from the Swagger GUI for grSQLBrz.graphit with Customer Instance ID = 1000:
Simple Example of a CSV Output
This example displays how to retrieve data from multiple tables in the BILLING_DB database and use Graphit to prepare a CSV-formatted response:
grCSV.graphit
Run the Graphit file in Debug mode with 2 and 3 as consecutive values for the SubscriberID:
Notes:
The csvRow has been set to the SUBSCRIBER_ID node. Therefore a new line has been created for each new subscriber_id entry.
The csvHeader has been set to False in the SUBSCRIBER_INFO node. Therefore the header has been removed from the CSV output.
Graphit Node Types Examples
grFormat.graphit
In this example, all children nodes of the CRM_DB and the BILLING_DB nodes are defined as field. The response populates the document with the names and values of each specific field.
Output:
grFunction.graphit
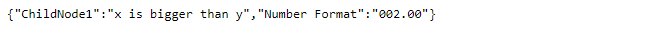
This example illustrates a simple JavaScript routine that returns the highest number of the x random number and the y random number.
Output:
grSQL.graphit
This example illustrates a parent node that is defined as SQL non-prepared whereas its children nodes are defined as SQL.
Output:
grString.graphit
This example illustrates how two values retrieved from a previously-defined SQL query are concatenated.
Output:
grCondition.graphit
The condition defined in this file triggers either the TRUE or FALSE node depending on the randomly generated values of x and y.
Output:
grGroup.graphit
The ${x} string has been added to both TRUE and FALSE groups while the ${y} value is not declared in the groups. The display ${x} also lists the group of origin.
Output:
grCollect.graphit
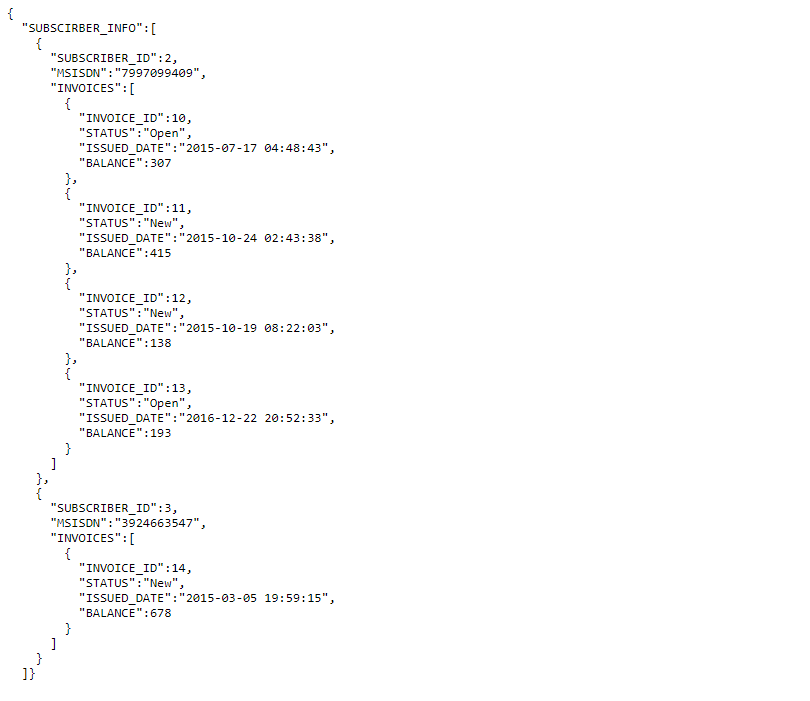
This example shows how both Subscriber and Billing datasets are collected into one single array.
Output:
grRaw.graphit
This example illustrates XML output in raw format. Observe the header value displayed in the response: (?xml version="1.0" encoding="UTF-8"...)
Output:
Graphit Node Properties Examples
grShowFormat.graphit
The sessionProvider flag is set to CRM_DB to enable direct references to CRM_DB tables and fields.
Output:

grShowEnabled.graphit
The response returns empty since the entire CRM_DB node and its children nodes are affected by the enabled flag.
In addition, the nice flag is set to TRUE on the root node level. As a result, each tag of the response is indented according to the position of the tag in the document's hierarchy.
Output:

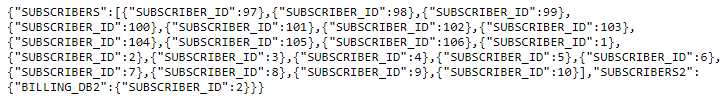
grOne.graphit
The one flag is set to TRUE and has been applied to the Billing_DB2 node. The response only brings the first value for {"BILLING_DB2":{"SUBSCRIBER_ID":2}}, instead of the 10 values expected for this tag had the one flag not been activated.
Output:

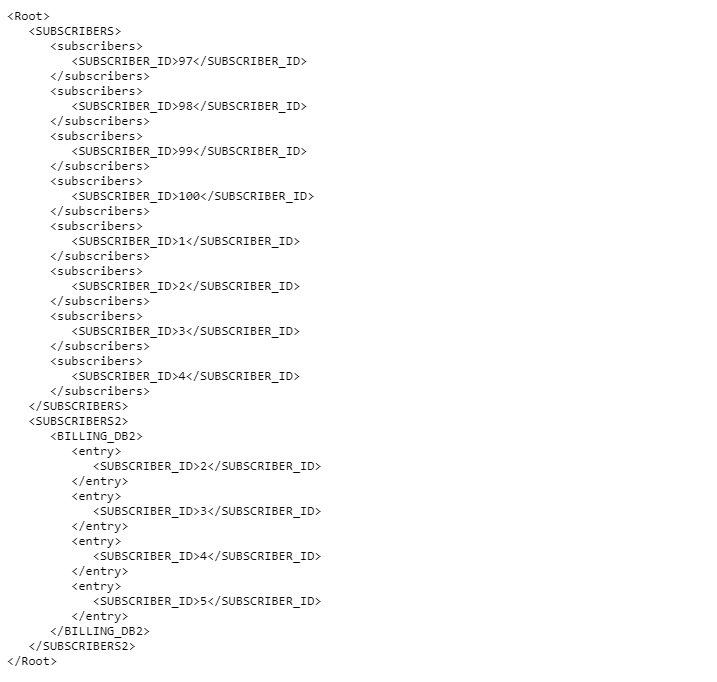
grEntry.graphit
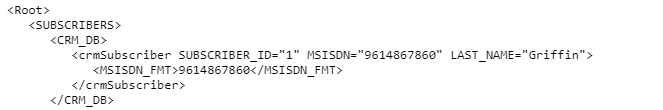
The entry flag has been set to the Subscribers node and therefore the XML response displays tags around each subscriber_id value.
Output:

grAttribute.graphit
The attribute flag has been activated on all children nodes of the CRM_DB node.
Output:

grFormat.graphit
The format flag has been set to XML in the CRM_DB node. If the format is specified, the node will only be evaluated and added if the output format matches the format value.
The example below sets a JSON in the output format. There CRM_DB node is not displayed in the response since its format is in XML.
Output:

grShowEmpty.graphit
The showempty flag has been set to False and applied to the CRM_DB node. Empty nodes are not shown in the response.
Output:

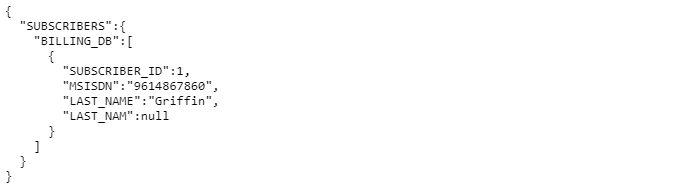
grShowNull.graphit
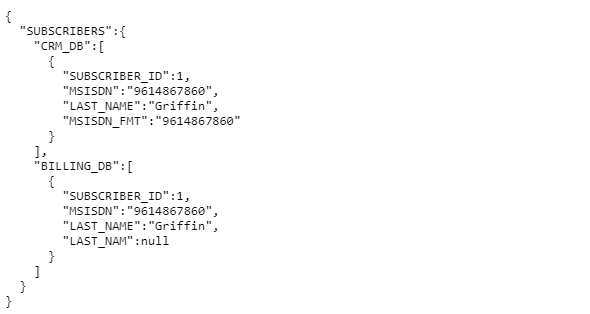
The showNull flag has been set to False and applied to the CRM_DB node. The response does not display the LAST_NAM field in the CRM_DB node since it has Null values which are ignored and not shown in the section of the response referring to the CRM_DB. The flag has not been applied to the BILLING_DB node, and therefore Null values are displayed.
Output:

grNumberFormat.graphit
The numberFormat flag has been set to 000.00 and applied to the NumberFormat node. All responses display numberFormat with 3 digits before the floating point and another 2 after.
Output:

grKeys.graphit
The response has been reorganized using the subscriber_id as a key.
Output:

Graphit - Code Examples
Simple Example of a Customer Info Web Service that brings data for an LUI
The following Graphit file gets an input LUI which extracts customer data from the CUSTOMER LU, calculates its balance and sets its status accordingly.
Output data is returned in JSON structure and adds information on whether the customer is either a:
- VIP member, with a total balance of over USD 10,000.
- Gold member, with a total balance of over USD 1,000.
After deploying and invoking the Graphit file directly as a Web Service:
Example of a Web Service that invokes the relevant Graphit file depending on a specific condition
The following wsGraphitExample2 Web Service gets an input LUI for the CUSTOMER LU and returns a response stating whether a customer has a Bronze, Gold or Platinum status in their subscription lines.
Code:
String val_brz="Bronze";
String val_gld="Gold";
String val_plt="Platinum";
String CUST_STATUS = "SELECT count(*) FROM SUBSCRIBER where SUBSCRIBER.VIP_STATUS=?";
String cnt_brz = ludb("Customer", i_id).fetch(CUST_STATUS,val_brz).firstValue().toString();
String cnt_gld = ludb("Customer", i_id).fetch(CUST_STATUS,val_gld).firstValue().toString();
String cnt_plt = ludb("Customer", i_id).fetch(CUST_STATUS,val_plt).firstValue().toString();
if ((Integer.parseInt(cnt_brz)==0)&&((Integer.parseInt(cnt_gld) !=0)||(Integer.parseInt(cnt_plt) !=0))){
return graphit("grSqlGldPlus.graphit",i_id);}
else{
return graphit("grSqlBrz.graphit",i_id);}
The first Graphit file displays the customer's basic information and their subscriber lines with a Gold or Platinum VIP status while the second Graphit file displays the customer's basic information and corresponding subscriber lines in Bronze VIP status.
Graphit file 1: grSQLGldPlus.graphit:
Graphit file 2: grSQLBrz.graphit:
Output from the Swagger GUI for grSQLGldPlus.graphit with Customer Instance ID = 1234:
Output from the Swagger GUI for grSQLBrz.graphit with Customer Instance ID = 1000:
Simple Example of a CSV Output
This example displays how to retrieve data from multiple tables in the BILLING_DB database and use Graphit to prepare a CSV-formatted response:
grCSV.graphit
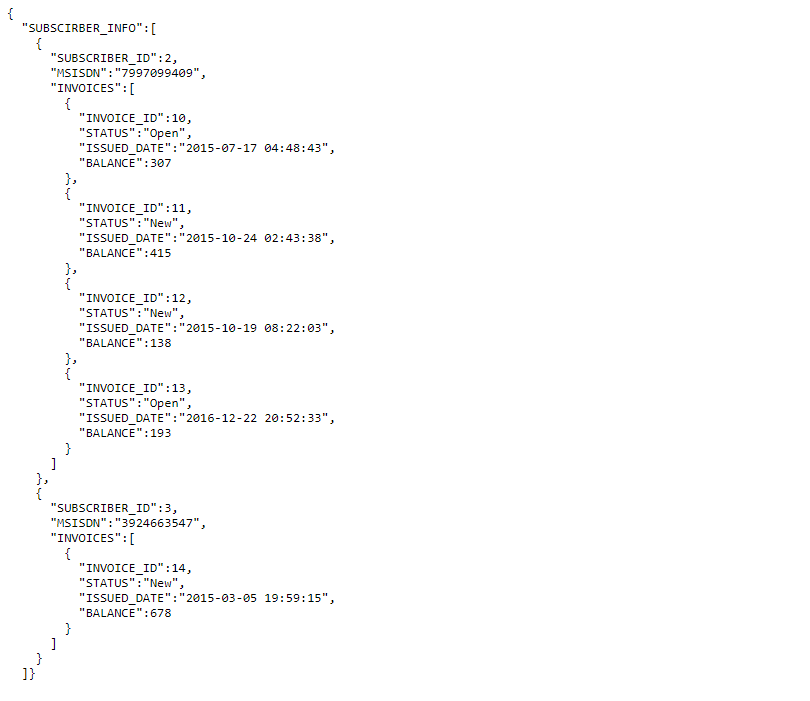
Run the Graphit file in Debug mode with 2 and 3 as consecutive values for the SubscriberID:
Notes:
The csvRow has been set to the SUBSCRIBER_ID node. Therefore a new line has been created for each new subscriber_id entry.
The csvHeader has been set to False in the SUBSCRIBER_INFO node. Therefore the header has been removed from the CSV output.
Graphit Node Types Examples
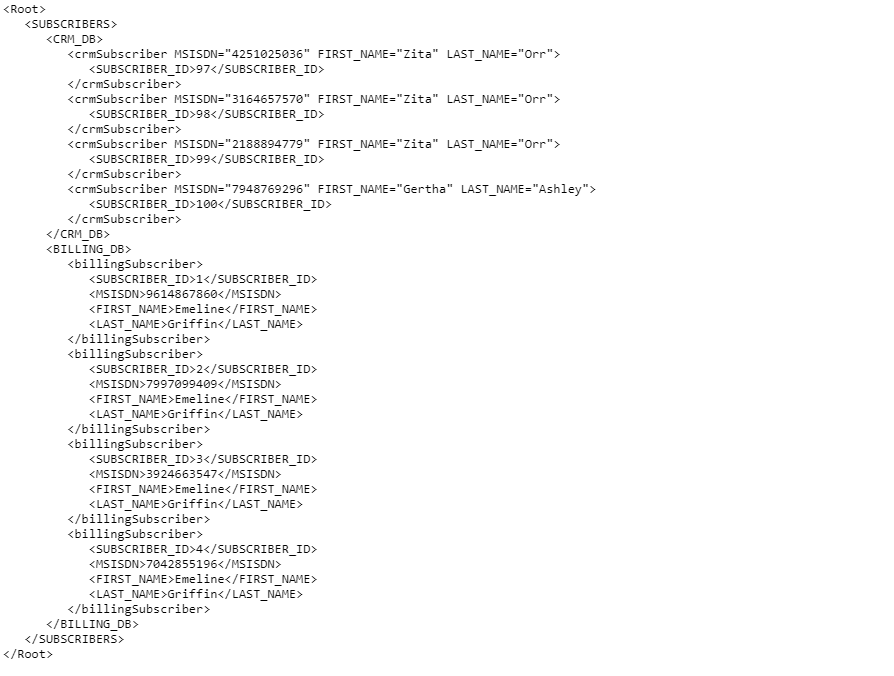
grFormat.graphit
In this example, all children nodes of the CRM_DB and the BILLING_DB nodes are defined as field. The response populates the document with the names and values of each specific field.
Output:
grFunction.graphit
This example illustrates a simple JavaScript routine that returns the highest number of the x random number and the y random number.
Output:
grSQL.graphit
This example illustrates a parent node that is defined as SQL non-prepared whereas its children nodes are defined as SQL.
Output:
grString.graphit
This example illustrates how two values retrieved from a previously-defined SQL query are concatenated.
Output:
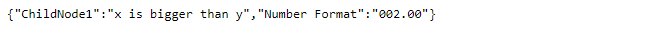
grCondition.graphit
The condition defined in this file triggers either the TRUE or FALSE node depending on the randomly generated values of x and y.
Output:
grGroup.graphit
The ${x} string has been added to both TRUE and FALSE groups while the ${y} value is not declared in the groups. The display ${x} also lists the group of origin.
Output:
grCollect.graphit
This example shows how both Subscriber and Billing datasets are collected into one single array.
Output:
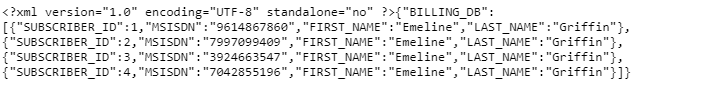
grRaw.graphit
This example illustrates XML output in raw format. Observe the header value displayed in the response: (?xml version="1.0" encoding="UTF-8"...)
Output:
Graphit Node Properties Examples
grShowFormat.graphit
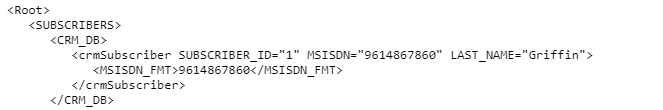
The sessionProvider flag is set to CRM_DB to enable direct references to CRM_DB tables and fields.
Output:

grShowEnabled.graphit
The response returns empty since the entire CRM_DB node and its children nodes are affected by the enabled flag.
In addition, the nice flag is set to TRUE on the root node level. As a result, each tag of the response is indented according to the position of the tag in the document's hierarchy.
Output:

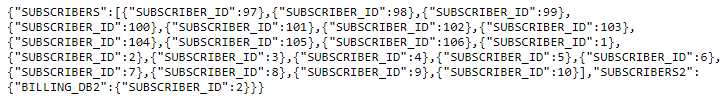
grOne.graphit
The one flag is set to TRUE and has been applied to the Billing_DB2 node. The response only brings the first value for {"BILLING_DB2":{"SUBSCRIBER_ID":2}}, instead of the 10 values expected for this tag had the one flag not been activated.
Output:

grEntry.graphit
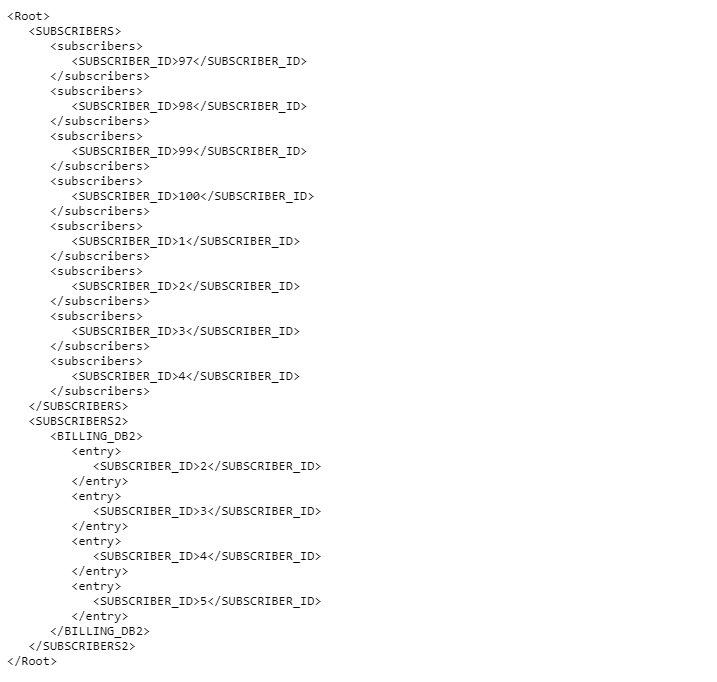
The entry flag has been set to the Subscribers node and therefore the XML response displays tags around each subscriber_id value.
Output:

grAttribute.graphit
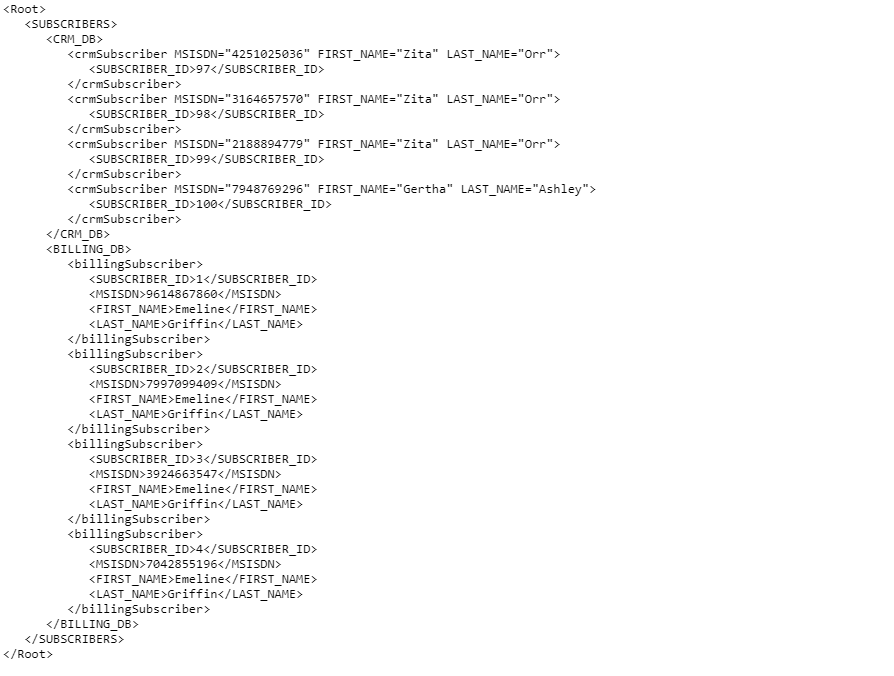
The attribute flag has been activated on all children nodes of the CRM_DB node.
Output:

grFormat.graphit
The format flag has been set to XML in the CRM_DB node. If the format is specified, the node will only be evaluated and added if the output format matches the format value.
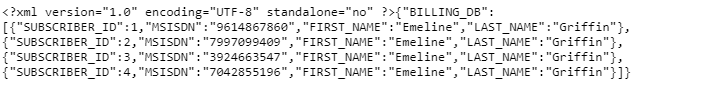
The example below sets a JSON in the output format. There CRM_DB node is not displayed in the response since its format is in XML.
Output:

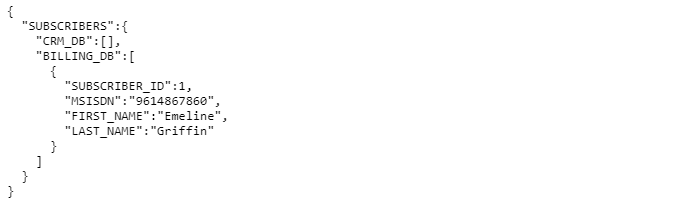
grShowEmpty.graphit
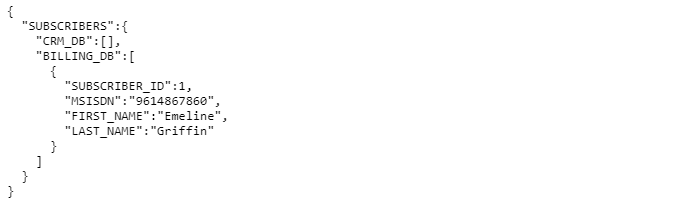
The showempty flag has been set to False and applied to the CRM_DB node. Empty nodes are not shown in the response.
Output:

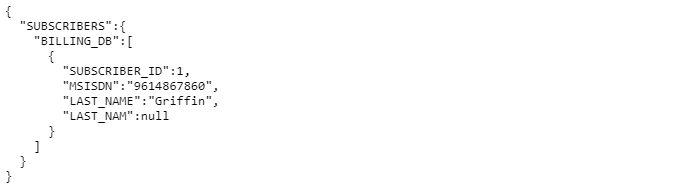
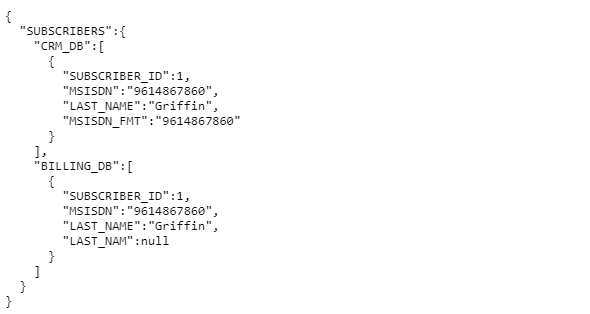
grShowNull.graphit
The showNull flag has been set to False and applied to the CRM_DB node. The response does not display the LAST_NAM field in the CRM_DB node since it has Null values which are ignored and not shown in the section of the response referring to the CRM_DB. The flag has not been applied to the BILLING_DB node, and therefore Null values are displayed.
Output:

grNumberFormat.graphit
The numberFormat flag has been set to 000.00 and applied to the NumberFormat node. All responses display numberFormat with 3 digits before the floating point and another 2 after.
Output:

grKeys.graphit
The response has been reorganized using the subscriber_id as a key.
Output: