Basic Code Editing
Fabric Studio is a designer tool that manages the construction of Data Products, and includes the features you need for highly productive low-code and source code crafting and editing.
Web Studio is a full, professional and comprehensive IDE, Visual Studio Code like editor. If you are not familiar with source code editors, you can watch and learn from VS Code's user guides, but keep in mind that Web Studio is not precisely the same (as it is based on Code OSS, the open source project behind VS Code).
This article walks you through the following core capabilities - provided by the Web Studio source code editor - that assist with your code editing:
- Powerful Editing
- Easy and streamlined Debugging, as explained here
- In-Product Source Control, as explained here
Powerful Editing
Offering a professional code editor, Web Studio provides a wide variety of capabilities, among them are:
- As-you-type reporting of parsing and compilation errors
- Syntax highlighting and bracket matching
- Smart Code Completion, Code Snippet support and correction suggestions
- Code navigation, such as Go to Definition and Find All References
- Code Refactoring
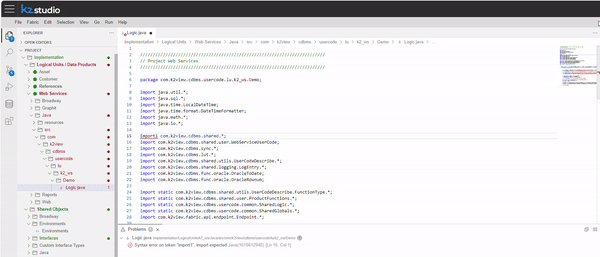
Parsing and Compilation Error Indicators
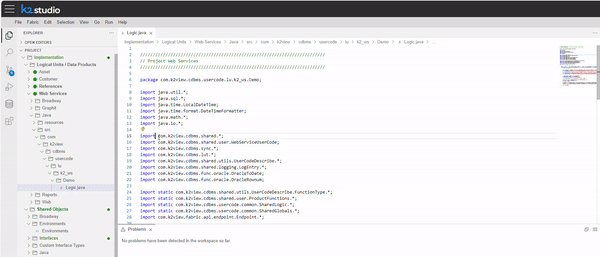
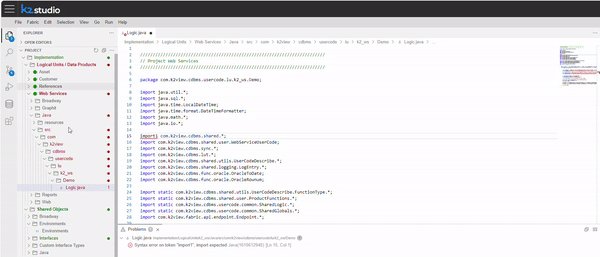
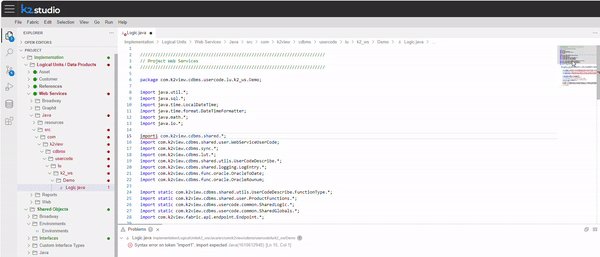
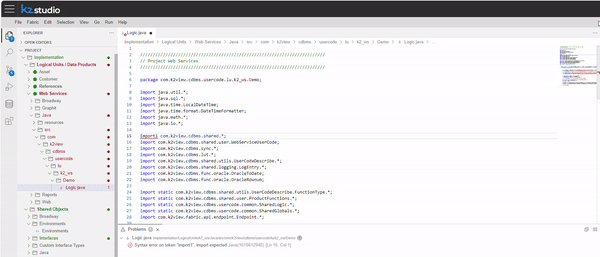
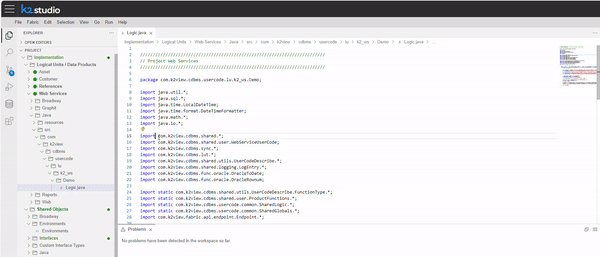
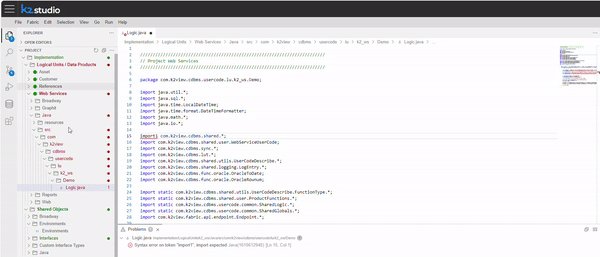
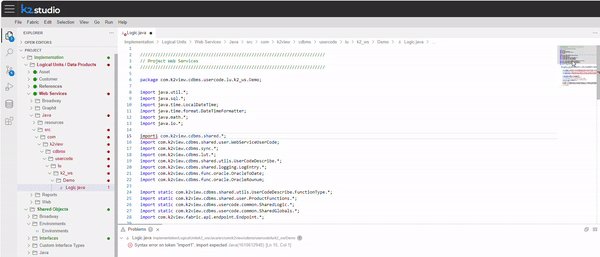
The as-you-type reporting of parsing and compilation errors is shown both inline the editor with a red line under the error, and in the upper-right mini-map code outline.
Along with that, there are other indications of errors and warnings in a file:
- In the Project Tree - where a whole hierarchy of files is colored red
- In the Warning and Error panels
- On the left side of the bottom panel
- In the Top Editor tab
Moreover, the editor, when applicable, uses the language engine and hints as well as suggests a correction to the problem.
The below example illustrates these indicators and hints:

Syntax Highlighting and Bracket Matching
Syntax highlighting determines the color and style of the displayed source code. It is responsible for changing the color of keywords, thus differentiating them from strings and comments and variable names.
Matching brackets will be highlighted as soon as the cursor is close to one of them. You can easily jump between the brackets and also collapse segments that are surrounded by these brackets as explained here. This capability enables you to cope with a long source code and to focus only on the required piece of code relevant to you now.
Smart Code Completion
Code smarter with code completion, code hinting and info for variables, methods, member lists and imported modules. These features have been put together by VS Code - which Web Studio is based on - into the general term IntelliSense, which, as suggested by its name, provides intelligent code completion based on both language semantics and the analysis of your source code.
When possible completions are found, the IntelliSense suggestions will pop up as you type. If you continue typing characters, the list of members (such as variables and methods) is filtered to include only members containing your typed characters. Pressing Tab or Enter will insert the selected member.
You can trigger IntelliSense in the editor by typing either Ctrl+Space or a trigger character - the dot character (.) in Java or JavaScript.
More detailed explanations and examples can be found here.
The comprehensive Java language support is done by using Red Hat extension (published in both Visual Studio Marketplace and Open VSX).
NOTES:
- Web Studio comes with a built-in support for various programming languages such as Java, JavaScript, TypeScript, CSS and HTML. However, richer language extensions can be found in Open VSX Registry, which is similar to the VS Code Marketplace.
- Similar code completion and behavior, though less contextual, is available also in Query Builder SQL editor, using the Query Builder Assistance.
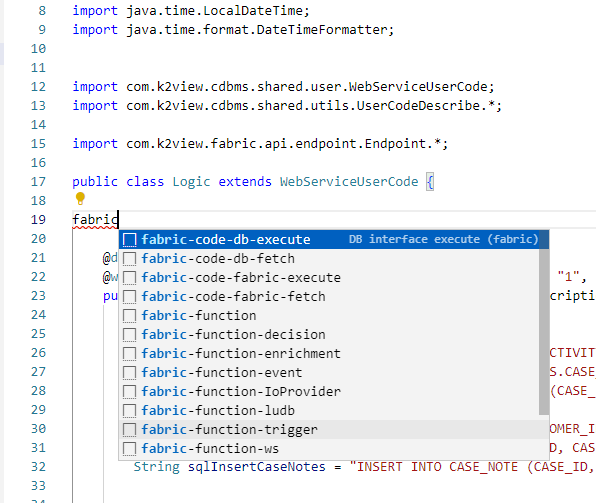
Code Snippet Support
Code snippets are templates that make it easier to enter repeating code patterns, such as loops or conditional-statements.
Appearing snippets in IntelliSense (Ctrl+Space) are mixed with other suggestions. Similarly, snippet suggestions are also shown when typing a snippet prefix (a trigger text). You can then either select the snippet or scroll down with arrows and then press Tab to insert the snippet.
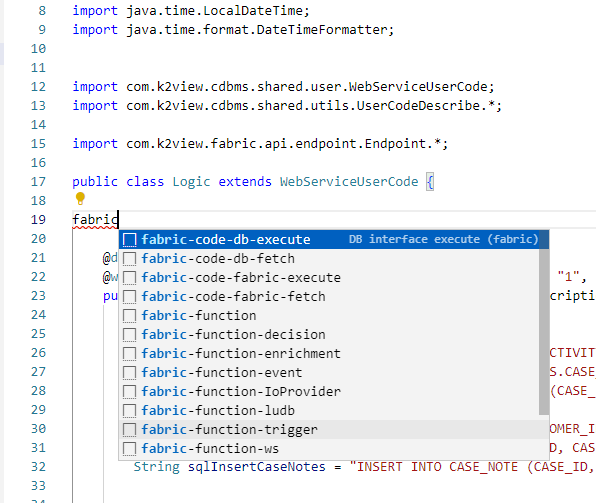
Web Studio has built-in snippets for several languages such as Java, JavaScript, TypeScript, Markdown, and it also offers various Fabric snippets.
Typing fabric for a Fabric code's snippet prefix, reveals a list of Fabric related snippets. You can continue and type other parts of the snippet prefix as well, which would limit the suggestions. For example, fabric-func will retrieve only Fabric's function snippets and not others.
Following are Fabric prefixes and snippets:
- Functions
fabric-function- creates a regular Fabric project function template.fabric-function-enrichment- creates an Enrichment function template.fabric-function-decision- creates a Decision function template.fabric-function-trigger- creates a Trigger function template.fabric-function-event- creates an Event function template.fabric-function-ludb- creates a LUDB function template.fabric-function-ws- creates a Web-Service function template.fabric-methods- reveals a fabric methods list to be used in WS permissions definition.fabric-function-ws-raw- creates a Web-Service snippet function template, with all available parameters and settings.
- Other Fabric code's snippets:
fabric-global- adds a Globals variable template.fabric-code-db-fetch- adds a code template for fetching data from a DB interface (including loop).fabric-code-db-execute- adds a code template for executing SQL in a DB interface.fabric-code-fabric-fetch- adds a code template for fetching data from Fabric DB (including loop).fabric-code-fabric-execute- adds a code template for executing SQL in Fabric DB.

Code navigation
Right-click on any symbol in your code and view the various options of going to its definitions, to its type definitions, references, call hierarchy and so on. You can also use the CTRL key and click on the symbol to go to its definition.
Refactoring
Source code refactoring aspires to improve the quality of and the ability to maintain your project, by restructuring your existing code without changing its runtime behavior. Web Studio, like VS Code, supports refactoring operations (transformations) such as Extract Method and Extract Variable, thus improving your code base inside your editor. Read here more about how to use it.
Basic Code Editing
Fabric Studio is a designer tool that manages the construction of Data Products, and includes the features you need for highly productive low-code and source code crafting and editing.
Web Studio is a full, professional and comprehensive IDE, Visual Studio Code like editor. If you are not familiar with source code editors, you can watch and learn from VS Code's user guides, but keep in mind that Web Studio is not precisely the same (as it is based on Code OSS, the open source project behind VS Code).
This article walks you through the following core capabilities - provided by the Web Studio source code editor - that assist with your code editing:
- Powerful Editing
- Easy and streamlined Debugging, as explained here
- In-Product Source Control, as explained here
Powerful Editing
Offering a professional code editor, Web Studio provides a wide variety of capabilities, among them are:
- As-you-type reporting of parsing and compilation errors
- Syntax highlighting and bracket matching
- Smart Code Completion, Code Snippet support and correction suggestions
- Code navigation, such as Go to Definition and Find All References
- Code Refactoring
Parsing and Compilation Error Indicators
The as-you-type reporting of parsing and compilation errors is shown both inline the editor with a red line under the error, and in the upper-right mini-map code outline.
Along with that, there are other indications of errors and warnings in a file:
- In the Project Tree - where a whole hierarchy of files is colored red
- In the Warning and Error panels
- On the left side of the bottom panel
- In the Top Editor tab
Moreover, the editor, when applicable, uses the language engine and hints as well as suggests a correction to the problem.
The below example illustrates these indicators and hints:

Syntax Highlighting and Bracket Matching
Syntax highlighting determines the color and style of the displayed source code. It is responsible for changing the color of keywords, thus differentiating them from strings and comments and variable names.
Matching brackets will be highlighted as soon as the cursor is close to one of them. You can easily jump between the brackets and also collapse segments that are surrounded by these brackets as explained here. This capability enables you to cope with a long source code and to focus only on the required piece of code relevant to you now.
Smart Code Completion
Code smarter with code completion, code hinting and info for variables, methods, member lists and imported modules. These features have been put together by VS Code - which Web Studio is based on - into the general term IntelliSense, which, as suggested by its name, provides intelligent code completion based on both language semantics and the analysis of your source code.
When possible completions are found, the IntelliSense suggestions will pop up as you type. If you continue typing characters, the list of members (such as variables and methods) is filtered to include only members containing your typed characters. Pressing Tab or Enter will insert the selected member.
You can trigger IntelliSense in the editor by typing either Ctrl+Space or a trigger character - the dot character (.) in Java or JavaScript.
More detailed explanations and examples can be found here.
The comprehensive Java language support is done by using Red Hat extension (published in both Visual Studio Marketplace and Open VSX).
NOTES:
- Web Studio comes with a built-in support for various programming languages such as Java, JavaScript, TypeScript, CSS and HTML. However, richer language extensions can be found in Open VSX Registry, which is similar to the VS Code Marketplace.
- Similar code completion and behavior, though less contextual, is available also in Query Builder SQL editor, using the Query Builder Assistance.
Code Snippet Support
Code snippets are templates that make it easier to enter repeating code patterns, such as loops or conditional-statements.
Appearing snippets in IntelliSense (Ctrl+Space) are mixed with other suggestions. Similarly, snippet suggestions are also shown when typing a snippet prefix (a trigger text). You can then either select the snippet or scroll down with arrows and then press Tab to insert the snippet.
Web Studio has built-in snippets for several languages such as Java, JavaScript, TypeScript, Markdown, and it also offers various Fabric snippets.
Typing fabric for a Fabric code's snippet prefix, reveals a list of Fabric related snippets. You can continue and type other parts of the snippet prefix as well, which would limit the suggestions. For example, fabric-func will retrieve only Fabric's function snippets and not others.
Following are Fabric prefixes and snippets:
- Functions
fabric-function- creates a regular Fabric project function template.fabric-function-enrichment- creates an Enrichment function template.fabric-function-decision- creates a Decision function template.fabric-function-trigger- creates a Trigger function template.fabric-function-event- creates an Event function template.fabric-function-ludb- creates a LUDB function template.fabric-function-ws- creates a Web-Service function template.fabric-methods- reveals a fabric methods list to be used in WS permissions definition.fabric-function-ws-raw- creates a Web-Service snippet function template, with all available parameters and settings.
- Other Fabric code's snippets:
fabric-global- adds a Globals variable template.fabric-code-db-fetch- adds a code template for fetching data from a DB interface (including loop).fabric-code-db-execute- adds a code template for executing SQL in a DB interface.fabric-code-fabric-fetch- adds a code template for fetching data from Fabric DB (including loop).fabric-code-fabric-execute- adds a code template for executing SQL in Fabric DB.

Code navigation
Right-click on any symbol in your code and view the various options of going to its definitions, to its type definitions, references, call hierarchy and so on. You can also use the CTRL key and click on the symbol to go to its definition.
Refactoring
Source code refactoring aspires to improve the quality of and the ability to maintain your project, by restructuring your existing code without changing its runtime behavior. Web Studio, like VS Code, supports refactoring operations (transformations) such as Extract Method and Extract Variable, thus improving your code base inside your editor. Read here more about how to use it.




