Get Started with Fabric Studio
What Is the Fabric Studio?
Fabric Studio is a designer tool that manages the construction of Data Products. As an integrated tool, Fabric allows you to implement mapping rules into a project and to deploy your implementation to the Fabric Server.
Fabric Studio offers a user-friendly look-and-feel development environment, known as the Implementation Layer, providing both code and low-code tools for easing the impetration process. Each project is initiated and maintained via this platform and working space.
As an integrated tool, Fabric Studio allows you to:
- Design Data Products / Logical Units (LUs)
- Use robust ETL (Extract, Transform, Load) options in order to define the population logic for various tables in the LUs.
- Define the connectivity to data sources as well as project's APIs to be exposed to your organization apps.
- Deploy a Fabric project or selected components of a project into the Fabric runtime environment.
- Debug and view mapped data, data flow and data exposure.
Additionally, the Fabric Studio enables you to integrate your projects into source version control systems based on either Git or the Apache Subversion (SVN) standard.
Click for more information about Best Practices for Working with GIT and SVN.
Fabric Studio has a built-in integration with GIT-source version control.
Click for more information about Best Practices for Working with GIT.
Start Page
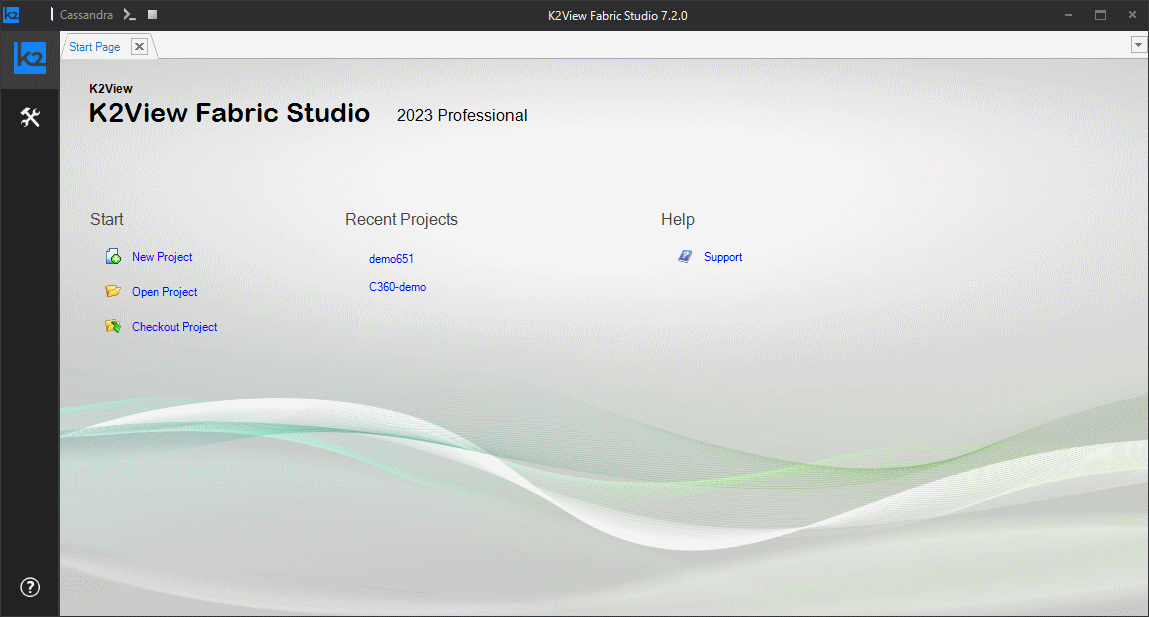
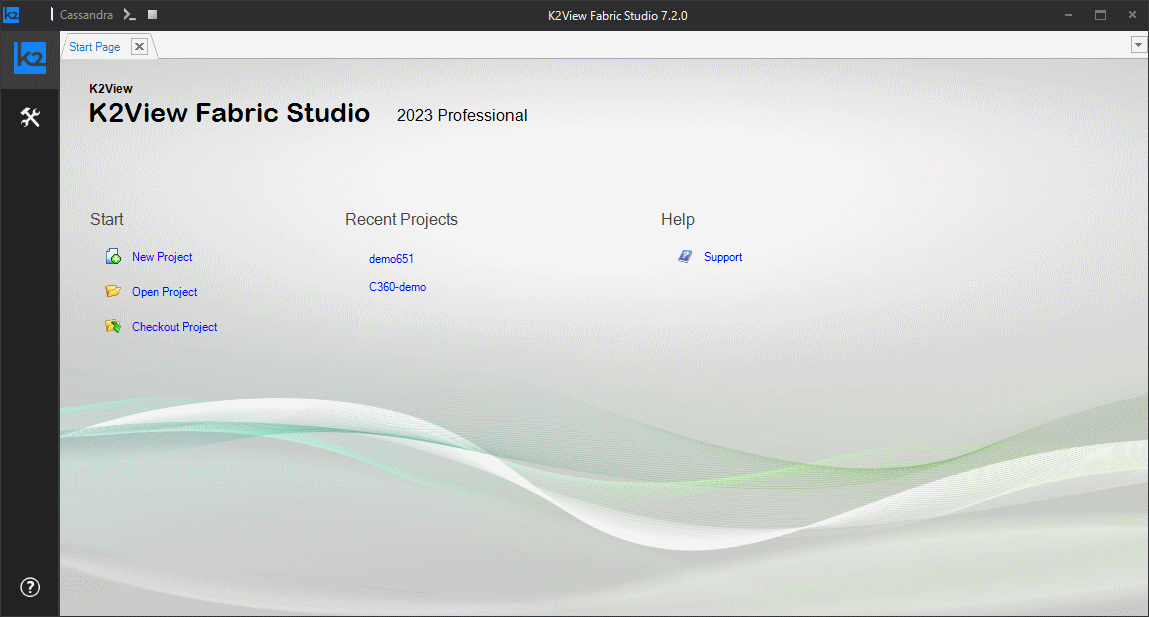
Upon opening the desktop Studio, the Start Page appears.

The Start Page has links, including:
- Start a new project, with or without configuration control.
- Open an existing project.
- Checkout a project from a source versioning control.
- Quick links to recently opened projects.
- Help and support.
Click for more information about Creating a New Project.
Click the K2view icon in the upper-left corner of the Studio in order to restore, move, change size, minimize, maximize or close the Fabric Studio.
The Start Page can be reopened, even after it was closed, by using the Tools actions.
User Interface Layout
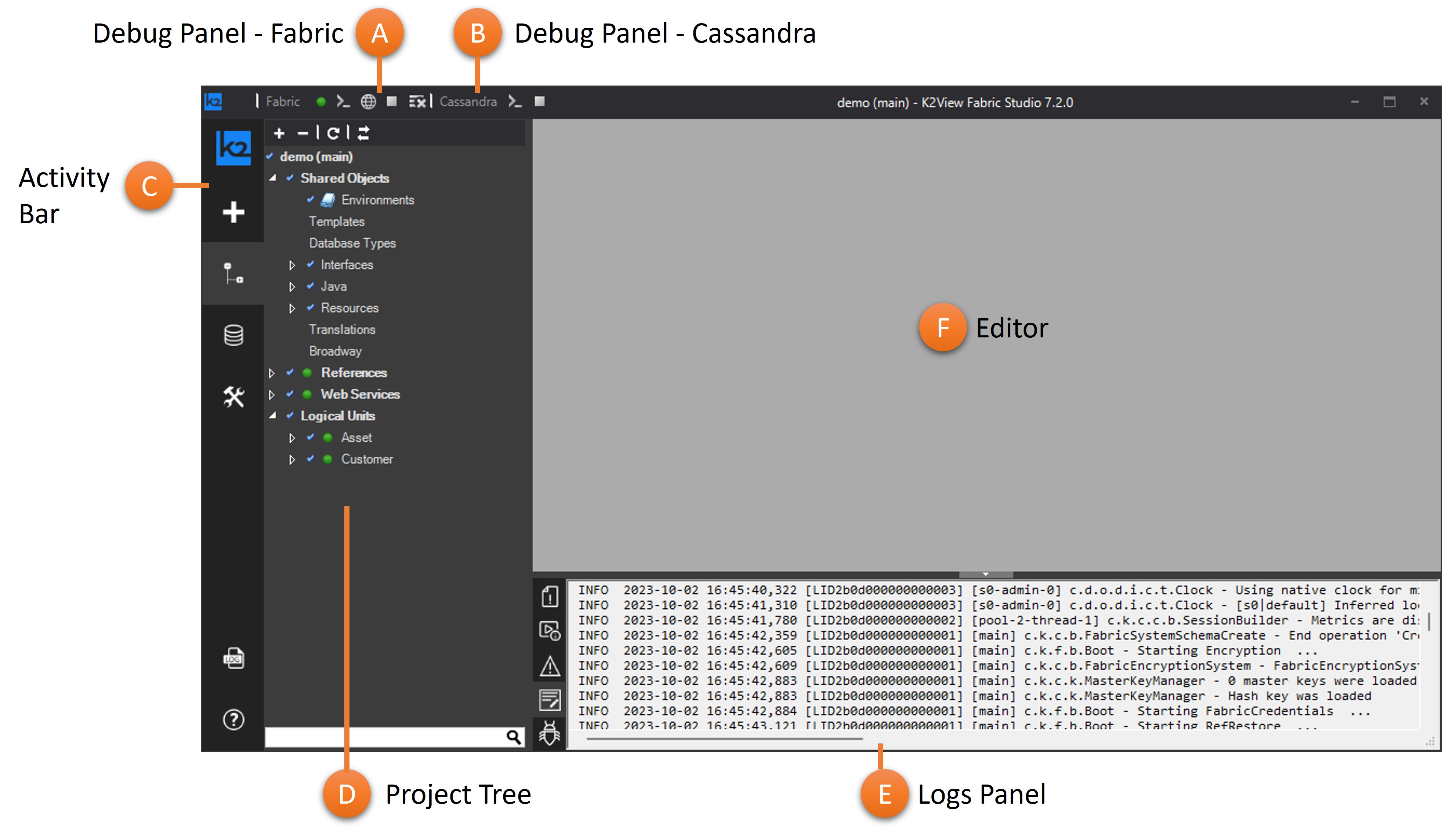
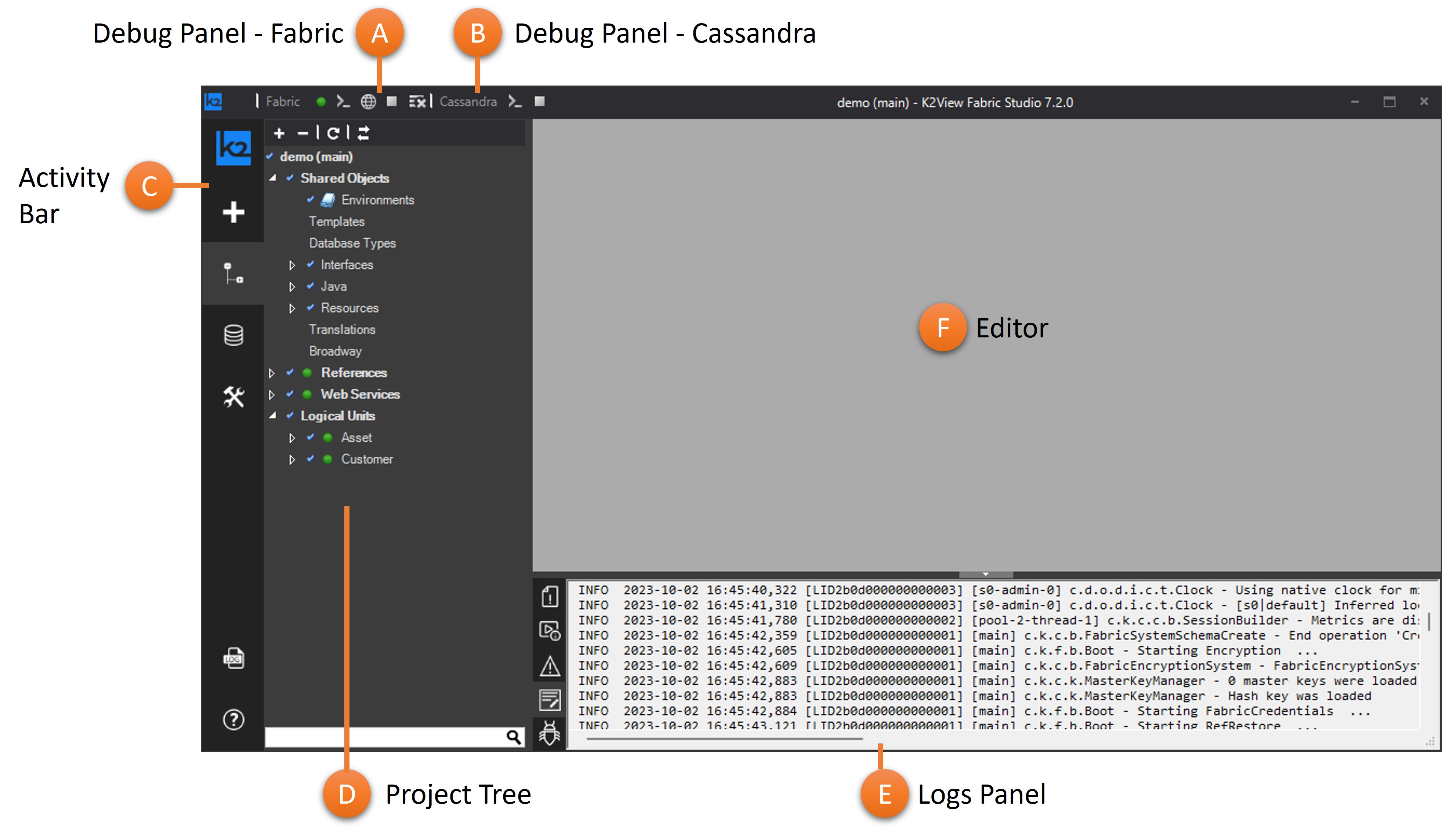
Once a project has opened, the Studio's main user interface layout is shown. It is divided into several main areas:
- Debug Panel (A & B) - an action panel for managing actions toward the Fabric debug server.
- Activity Toolbar (C) - enables performing various actions, as explained below.
- Project Tree (D) - displays different components of the current project by an hierarchical order. Click for more information about the Project Tree.
- Logs Panel (E) - enables viewing logs, output and debug steps. Click for more information about the Fabric Studio log file.
- Editor (F) - the main area in which you edit all your project files and entities.

Debug Panel
The debug panel enables access to the Fabric debug server, Cassandra debug server and to the Fabric Web Admin. The debug panel is divided into 2 main areas - Fabric and Cassandra:
Fabric |
|
|
Deploy all updated LUs into Fabric debug server (appears white before the deploy, green after a successful deploy) |
|
Open Fabric console. Opens the console of the debug Fabric server with the appropriate port for each Fabric project. |
|
Open the Fabric Web Admin on the localhost. |
|
|
Start and stop Fabric debug console. |
|
Run Reset Drop on the Fabric debug server. |
Cassandra |
|
|
Open Cassandra console for cqlsh commands. |
|
|
Start and stop Cassandra console. |
Activity Toolbar
|
File |
|
New Item (CTRL+N)
|
|
Project Tree (CTRL+T) |
|
|
|
Tools |
|
Server Activity |
|
Help (link to the support) |
File Menu
The File menu has the following options:
- New Project
- Open Project
- Checkout Project (from SVN or Git repository)
- Close Project
- Recent Projects
New Item Menu
Click New Item to open a New Item under either a selected LU or Shared Objects:
- Select an LU from the current Logical Unit drop-down list in order to create the new item under the selected LU. Examples for such new items are Function, LU Table, Interface or Global.
- In order to create a new item under Shared Objects, the current Logical Unit drop-down list should be empty.
User Interface Layout
The Fabric Web Studio has a simple and intuitive layout. Like many other code editors (also called IDE - Integrated Development Environment), it has a common user interface and a layout of an explorer on the left, where all files and folders are shown for designing your Fabric project, and an editor on the right, displaying your open files' content.
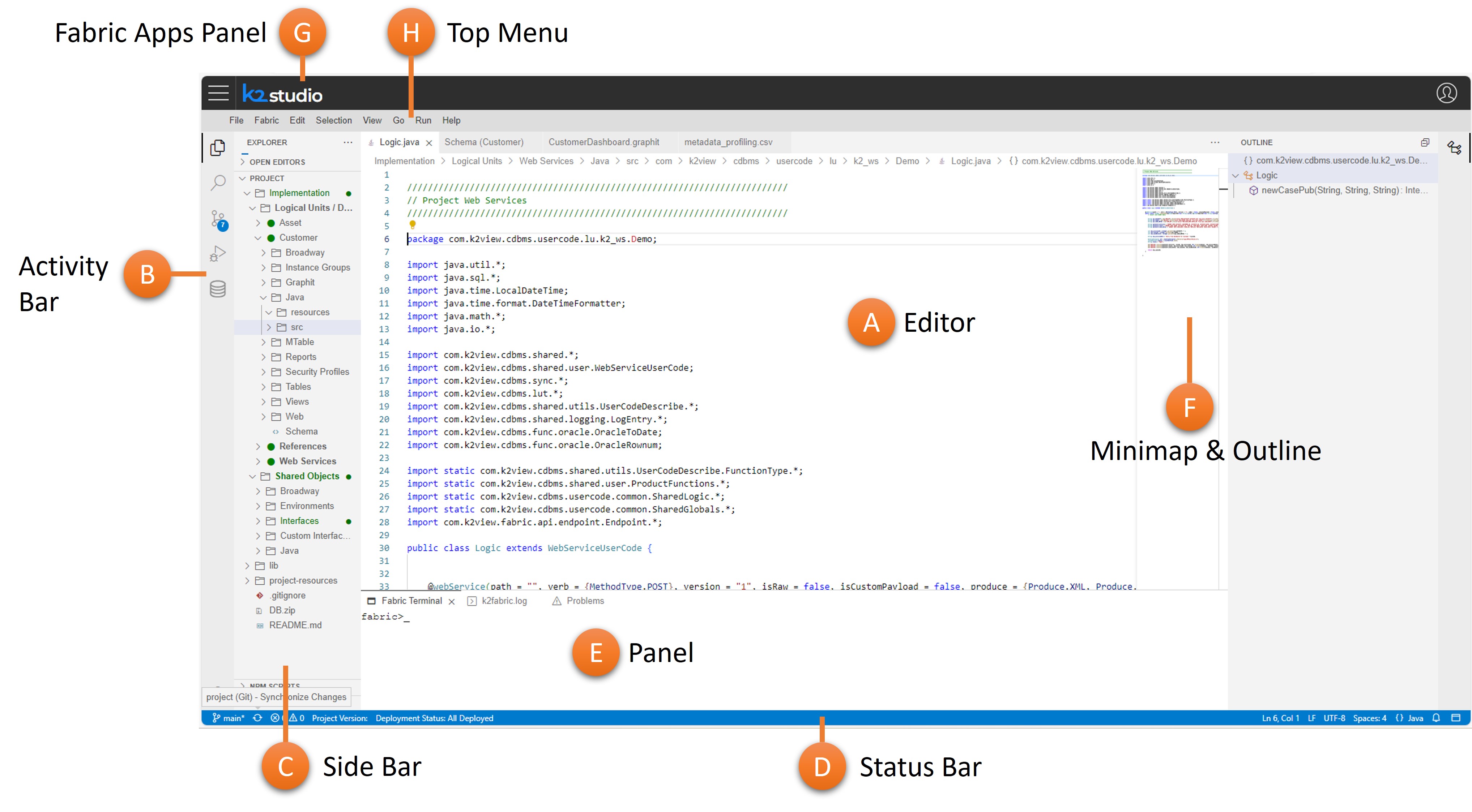
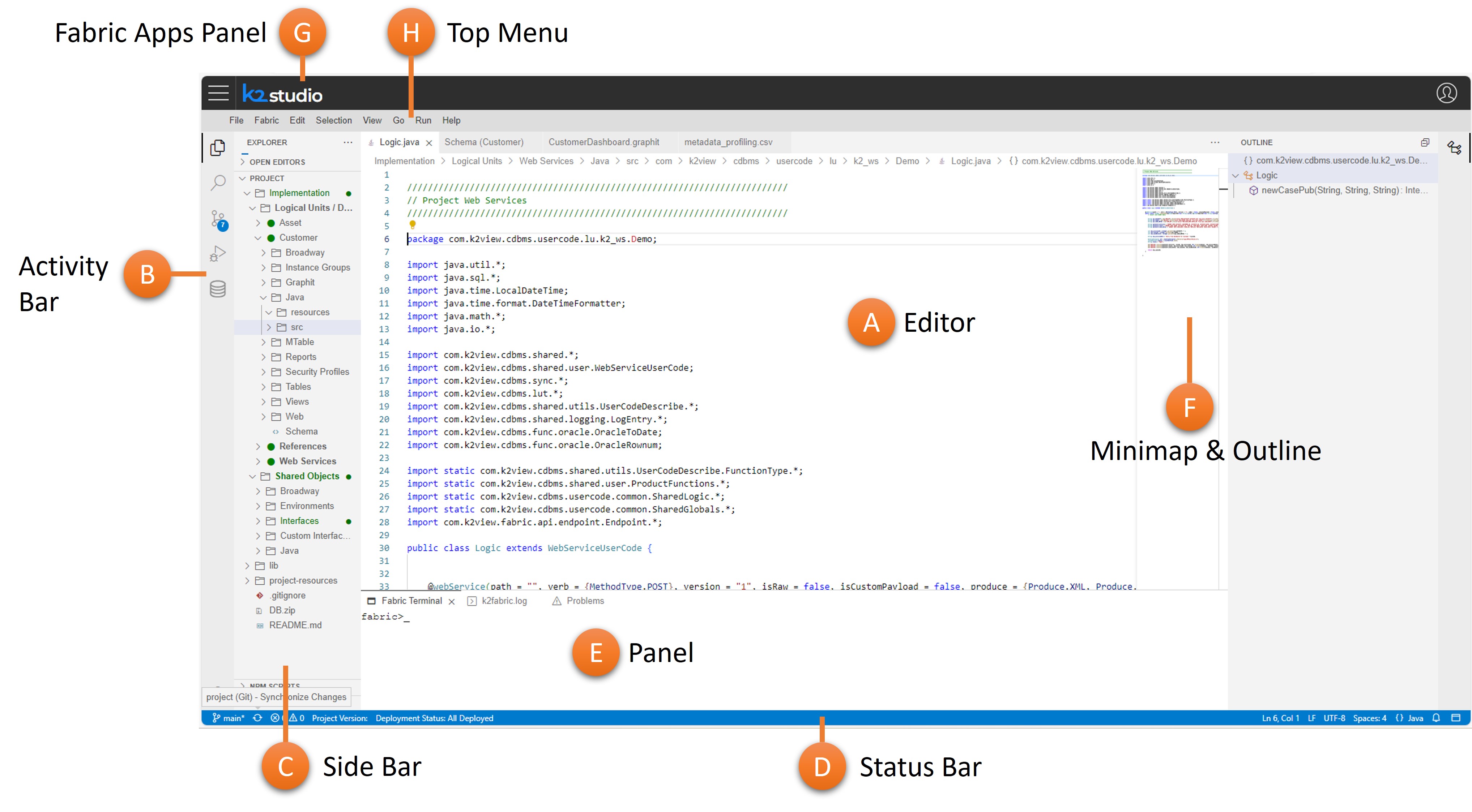
More specifically, the Fabric Web Studio follows Visual Studio Code layout concepts, where the user interface is divided into several main areas:
- Editor (A) - the main area in which you edit all your project files and entities. You may open many editors, alongside each other, vertically and horizontally.
- Activity Bar (B) - it is the left-most menu, allowing you to switch between views.
- Side Bar (C) - the second sidebar from the left, containing a variety of views - where each provides a different aspect in tailoring your project - such as File Explorer that assists you during the work on your Fabric project. Click for more information about the Project Tree.
- Status Bar (D) - located at the very bottom of the screen and presents information about the open project and the files you are editing.
- Panel (E) - displays different panel modules below the Editor area. Examples for such panel modules are the Fabric Terminal, Fabric Logs Viewer, Problems (comprised of compilation errors and warnings) and Debug Information. These can be dragged to the right side of the screen, allowing for more vertical space.
- Minimap & Outline (F) - a code outline, provides a high-level overview of your source code, which is useful for both a quick navigation and the code comprehension. A file's minimap is shown on the right side of the Editor. You can either click on or drag the shaded area in order to quickly jump to different sections of your file. The minimap is shown only for some of the editors (mainly code editors) and when using those editors you can also click on the Outline icon at top-right, which, when expanded, shows the symbol tree of the currently active editor.
- Fabric Apps Panel (G) - as the Web Studio works as part of the Fabric Web Platform, you can navigate to its other apps by clicking the hamburger icon on this panel.
- Top Menu (H) - from the top menu you can either carry out IDE operations or activate certain Fabric commands.

Tip: You can reorganize editors and panels, placing them in locations convenient to you. Drag and drop the various tabs and panel modules in order to reposition them in the desired location on the screen.
Activity Bar and Views
The Activity Bar lets you switch quickly between views. Once you click on a view, the Side Bar changes accordingly, allowing you to make the relevant operations for this view.
The Web Studio comes with several default views in the Activity Bar, as described below. You can open them, as well as other views, using the View: Open View command from the Top Menu. Selecting a view adds it to the Activity Bar.
The views that appear by default on the Web Studio are as follows:
 |
File Explorer | Used for browsing, opening and editing files in your project. When selected, the Side Bar shows the Project Tree, enabling you to open and edit files or perform other actions using the context menu. To learn more about how to explore files in your project, see here. |
 |
Search | Provides an an overall Search and Replace functionality across your project files. This tool, which opens from the Side Bar, allows you to carry out smart searches using various filters. To learn more about using the Search tool within the Web Studio see here. |
 |
Source Control | Git source View, shows the details of current repository changes and enables comparing these changes to the origin, as well as performing various source control actions. A badge appears on the Source Control icon in the Activity Bar, showing how many changes you currently have in your repository. To learn more about using the Git tool within the Web Studio see here. |
 |
Debug | Run and Debug View displays variables, call stacks and breakpoints. To learn more about how to debug your project see here. |
 |
DB Interface Explorer | Enables exploring the project's DB interfaces, showing schemas, tables, views and columns. According to the open editor's context, it lets you apply actions such as executing SQL queries in Query Builder, adding DB statements to Fabric functions, adding DB Actors to Broadway and adding an SQL section to Graphit. To learn more about using the Git tool within the Web Studio see here. |
Tip: You can change the order of views in the Activity Bar by dragging and dropping them.
Fabric Menu
The Fabric menu, which is part of the Top Menu bar, provides several Fabric and Studio actions:
- Open Fabric Terminal - opens the Fabric Terminal in the bottom panel area, where you can run Fabric Commands.
- Watch Fabric Log - opens the Fabric Log terminal, where you can see the active Fabric log, in a tail mode.
- Show Fabric Apps
- Deploy all Updated Logical Units - lets you deploy, at once, all data products/logical units that have been changed but not yet redeployed.
- Version Tag - activates the Project Versioning Tagging process.
- Create new Fabric project's entities (some of these actions are also available in the Project Tree's context menu):
- New Data Product (Logical Unit)
- New Web Service - lets you create either Graphit or Java based custom web service, to be located in the Web Services logical unit, according to a chosen category.
- New Java Function - lets you easily create either a Fabric Project function type such as Event, Decision, Trigger or LUDB, or a regular function. When a Fabric Project function is selected, it will be created with the relevant declarations and format.
- New Broadway Flow
- New Interface
- New Custom DB Interface type
- Export project to Zip File - prepares a zip file that contains all of the project's entities and files in the Project Tree's root folder.
Status Bar
The status bar provides information about and status of both the open project and the files you are editing, as well as enables performing actions.

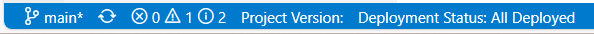
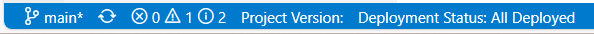
It is divided into a few parts (yet - there is no visual separation between them):
- GIT - shows the current GIT branch name ('main' in the above example), that your space is pointing on. Next to it, there is a Synchronize Changes action icon that when clicked - it pulls remote changes down to your local repository and then pushes local commits to the upstream branch.
- Problems status - a quick indication of a few problem levels in the project's files - error, warnings and info (as per the above example, there are - 0 errors, 1 warning and 2 info issues). When clicked, the Problems panel opens, showing details of the problems.
- Project Version - a version is shown if it exists. Click here for more information about project versions.
- Deployment status - states whether all LUs have been deployed; hovering over it shows the undeployed LUs. You can then click on it to deploy them.
Color Themes
As part of the Web Studio's setting capabilities, you can modify the colors in the Visual Studio Code's user interface to suit your preferences and work environment.
To select a color theme:
- Open the Color Theme picker with File > Preferences > Color Theme. You can open it also by using the Preference gear icon
 located at the bottom-left area of the Web Studio.
located at the bottom-left area of the Web Studio. - Use the cursor keys to preview the colors of the theme.
- Select a desired theme and click Enter.
Studio Desktop .Net Compatibility:
- The Fabric Web Studio follows the current Fabric Desktop Studio concept in terms of having a code editor orientation and being file-and-folder-based.
- The Fabric Web Studio is fully compatible and compliant with the Desktop Studio. You can smoothly switch between them while implementing your project. Yet, some of the editors are not equal or do not exist in both. For example, Translations editor does not exist in the Web Studio, while MTables editor does not exist in the Desktop studio. Nevertheless, because the same Fabric server runs at the backend, all features are supported during runtime, even though an editor is not available.
- In general, the Web studio is considered the next generation of K2view Studio and thus most of the new features and capabilities are available only there.
Get Started with Fabric Studio
What Is the Fabric Studio?
Fabric Studio is a designer tool that manages the construction of Data Products. As an integrated tool, Fabric allows you to implement mapping rules into a project and to deploy your implementation to the Fabric Server.
Fabric Studio offers a user-friendly look-and-feel development environment, known as the Implementation Layer, providing both code and low-code tools for easing the impetration process. Each project is initiated and maintained via this platform and working space.
As an integrated tool, Fabric Studio allows you to:
- Design Data Products / Logical Units (LUs)
- Use robust ETL (Extract, Transform, Load) options in order to define the population logic for various tables in the LUs.
- Define the connectivity to data sources as well as project's APIs to be exposed to your organization apps.
- Deploy a Fabric project or selected components of a project into the Fabric runtime environment.
- Debug and view mapped data, data flow and data exposure.
Additionally, the Fabric Studio enables you to integrate your projects into source version control systems based on either Git or the Apache Subversion (SVN) standard.
Click for more information about Best Practices for Working with GIT and SVN.
Fabric Studio has a built-in integration with GIT-source version control.
Click for more information about Best Practices for Working with GIT.
Start Page
Upon opening the desktop Studio, the Start Page appears.

The Start Page has links, including:
- Start a new project, with or without configuration control.
- Open an existing project.
- Checkout a project from a source versioning control.
- Quick links to recently opened projects.
- Help and support.
Click for more information about Creating a New Project.
Click the K2view icon in the upper-left corner of the Studio in order to restore, move, change size, minimize, maximize or close the Fabric Studio.
The Start Page can be reopened, even after it was closed, by using the Tools actions.
User Interface Layout
Once a project has opened, the Studio's main user interface layout is shown. It is divided into several main areas:
- Debug Panel (A & B) - an action panel for managing actions toward the Fabric debug server.
- Activity Toolbar (C) - enables performing various actions, as explained below.
- Project Tree (D) - displays different components of the current project by an hierarchical order. Click for more information about the Project Tree.
- Logs Panel (E) - enables viewing logs, output and debug steps. Click for more information about the Fabric Studio log file.
- Editor (F) - the main area in which you edit all your project files and entities.

Debug Panel
The debug panel enables access to the Fabric debug server, Cassandra debug server and to the Fabric Web Admin. The debug panel is divided into 2 main areas - Fabric and Cassandra:
Fabric |
|
|
Deploy all updated LUs into Fabric debug server (appears white before the deploy, green after a successful deploy) |
|
Open Fabric console. Opens the console of the debug Fabric server with the appropriate port for each Fabric project. |
|
Open the Fabric Web Admin on the localhost. |
|
|
Start and stop Fabric debug console. |
|
Run Reset Drop on the Fabric debug server. |
Cassandra |
|
|
Open Cassandra console for cqlsh commands. |
|
|
Start and stop Cassandra console. |
Activity Toolbar
|
File |
|
New Item (CTRL+N)
|
|
Project Tree (CTRL+T) |
|
|
|
Tools |
|
Server Activity |
|
Help (link to the support) |
File Menu
The File menu has the following options:
- New Project
- Open Project
- Checkout Project (from SVN or Git repository)
- Close Project
- Recent Projects
New Item Menu
Click New Item to open a New Item under either a selected LU or Shared Objects:
- Select an LU from the current Logical Unit drop-down list in order to create the new item under the selected LU. Examples for such new items are Function, LU Table, Interface or Global.
- In order to create a new item under Shared Objects, the current Logical Unit drop-down list should be empty.
User Interface Layout
The Fabric Web Studio has a simple and intuitive layout. Like many other code editors (also called IDE - Integrated Development Environment), it has a common user interface and a layout of an explorer on the left, where all files and folders are shown for designing your Fabric project, and an editor on the right, displaying your open files' content.
More specifically, the Fabric Web Studio follows Visual Studio Code layout concepts, where the user interface is divided into several main areas:
- Editor (A) - the main area in which you edit all your project files and entities. You may open many editors, alongside each other, vertically and horizontally.
- Activity Bar (B) - it is the left-most menu, allowing you to switch between views.
- Side Bar (C) - the second sidebar from the left, containing a variety of views - where each provides a different aspect in tailoring your project - such as File Explorer that assists you during the work on your Fabric project. Click for more information about the Project Tree.
- Status Bar (D) - located at the very bottom of the screen and presents information about the open project and the files you are editing.
- Panel (E) - displays different panel modules below the Editor area. Examples for such panel modules are the Fabric Terminal, Fabric Logs Viewer, Problems (comprised of compilation errors and warnings) and Debug Information. These can be dragged to the right side of the screen, allowing for more vertical space.
- Minimap & Outline (F) - a code outline, provides a high-level overview of your source code, which is useful for both a quick navigation and the code comprehension. A file's minimap is shown on the right side of the Editor. You can either click on or drag the shaded area in order to quickly jump to different sections of your file. The minimap is shown only for some of the editors (mainly code editors) and when using those editors you can also click on the Outline icon at top-right, which, when expanded, shows the symbol tree of the currently active editor.
- Fabric Apps Panel (G) - as the Web Studio works as part of the Fabric Web Platform, you can navigate to its other apps by clicking the hamburger icon on this panel.
- Top Menu (H) - from the top menu you can either carry out IDE operations or activate certain Fabric commands.

Tip: You can reorganize editors and panels, placing them in locations convenient to you. Drag and drop the various tabs and panel modules in order to reposition them in the desired location on the screen.
Activity Bar and Views
The Activity Bar lets you switch quickly between views. Once you click on a view, the Side Bar changes accordingly, allowing you to make the relevant operations for this view.
The Web Studio comes with several default views in the Activity Bar, as described below. You can open them, as well as other views, using the View: Open View command from the Top Menu. Selecting a view adds it to the Activity Bar.
The views that appear by default on the Web Studio are as follows:
 |
File Explorer | Used for browsing, opening and editing files in your project. When selected, the Side Bar shows the Project Tree, enabling you to open and edit files or perform other actions using the context menu. To learn more about how to explore files in your project, see here. |
 |
Search | Provides an an overall Search and Replace functionality across your project files. This tool, which opens from the Side Bar, allows you to carry out smart searches using various filters. To learn more about using the Search tool within the Web Studio see here. |
 |
Source Control | Git source View, shows the details of current repository changes and enables comparing these changes to the origin, as well as performing various source control actions. A badge appears on the Source Control icon in the Activity Bar, showing how many changes you currently have in your repository. To learn more about using the Git tool within the Web Studio see here. |
 |
Debug | Run and Debug View displays variables, call stacks and breakpoints. To learn more about how to debug your project see here. |
 |
DB Interface Explorer | Enables exploring the project's DB interfaces, showing schemas, tables, views and columns. According to the open editor's context, it lets you apply actions such as executing SQL queries in Query Builder, adding DB statements to Fabric functions, adding DB Actors to Broadway and adding an SQL section to Graphit. To learn more about using the Git tool within the Web Studio see here. |
Tip: You can change the order of views in the Activity Bar by dragging and dropping them.
Fabric Menu
The Fabric menu, which is part of the Top Menu bar, provides several Fabric and Studio actions:
- Open Fabric Terminal - opens the Fabric Terminal in the bottom panel area, where you can run Fabric Commands.
- Watch Fabric Log - opens the Fabric Log terminal, where you can see the active Fabric log, in a tail mode.
- Show Fabric Apps
- Deploy all Updated Logical Units - lets you deploy, at once, all data products/logical units that have been changed but not yet redeployed.
- Version Tag - activates the Project Versioning Tagging process.
- Create new Fabric project's entities (some of these actions are also available in the Project Tree's context menu):
- New Data Product (Logical Unit)
- New Web Service - lets you create either Graphit or Java based custom web service, to be located in the Web Services logical unit, according to a chosen category.
- New Java Function - lets you easily create either a Fabric Project function type such as Event, Decision, Trigger or LUDB, or a regular function. When a Fabric Project function is selected, it will be created with the relevant declarations and format.
- New Broadway Flow
- New Interface
- New Custom DB Interface type
- Export project to Zip File - prepares a zip file that contains all of the project's entities and files in the Project Tree's root folder.
Status Bar
The status bar provides information about and status of both the open project and the files you are editing, as well as enables performing actions.

It is divided into a few parts (yet - there is no visual separation between them):
- GIT - shows the current GIT branch name ('main' in the above example), that your space is pointing on. Next to it, there is a Synchronize Changes action icon that when clicked - it pulls remote changes down to your local repository and then pushes local commits to the upstream branch.
- Problems status - a quick indication of a few problem levels in the project's files - error, warnings and info (as per the above example, there are - 0 errors, 1 warning and 2 info issues). When clicked, the Problems panel opens, showing details of the problems.
- Project Version - a version is shown if it exists. Click here for more information about project versions.
- Deployment status - states whether all LUs have been deployed; hovering over it shows the undeployed LUs. You can then click on it to deploy them.
Color Themes
As part of the Web Studio's setting capabilities, you can modify the colors in the Visual Studio Code's user interface to suit your preferences and work environment.
To select a color theme:
- Open the Color Theme picker with File > Preferences > Color Theme. You can open it also by using the Preference gear icon
 located at the bottom-left area of the Web Studio.
located at the bottom-left area of the Web Studio. - Use the cursor keys to preview the colors of the theme.
- Select a desired theme and click Enter.
Studio Desktop .Net Compatibility:
- The Fabric Web Studio follows the current Fabric Desktop Studio concept in terms of having a code editor orientation and being file-and-folder-based.
- The Fabric Web Studio is fully compatible and compliant with the Desktop Studio. You can smoothly switch between them while implementing your project. Yet, some of the editors are not equal or do not exist in both. For example, Translations editor does not exist in the Web Studio, while MTables editor does not exist in the Desktop studio. Nevertheless, because the same Fabric server runs at the backend, all features are supported during runtime, even though an editor is not available.
- In general, the Web studio is considered the next generation of K2view Studio and thus most of the new features and capabilities are available only there.









